Weihnachtskarten selbst gestalten
Es gibt ja zahlreiche Basteltechniken für die Herstellung von Weihnachtskarten jeder Art. Bastelvorschläge im Internet reichen von der einfachen Motivkarte bis hin zur aufwendigen 3D-Faltkarte. Allerdings fehlen für eine wirklich individuelle Gestaltung manchmal ganz einfach die passenden Motive, Bilder oder Grafiken.
Wie Sie Vorlagen zum Weihnachtskarten basteln, statt mit Schere und Papier, direkt am Bildschirm selbst erstellen können, möchte ich in diesem Beitrag an einem kleinen Beispiel zeigen.
Außer Ihren Computer und etwas Phantasie brauchen Sie dafür ein Programm und etwas Material, dass Sie kostenlos im Internet herunterladen können.
Wenn Sie Motive für das Basteln von Weihnachtskarten oder ähnliche Vorlagen am Bildschirm erstellen möchten, sollten Sie das mit einem Grafikprogramm machen, das besonders für die Verarbeitung von Vektorgrafiken geeignet ist.
Ein sehr gutes Programm dieser Art ist Inkscape. Arbeiten Sie unter Linux, finden Sie das Programm mit Sicherheit in Ihren Paketquellen.
Sind Sie mit Windows unterwegs, können Sie das Programm auf der Webseite inkscape.org herunterladen und anschließend wie gewohnt installieren.
Außerdem benötigen Sie einen Vorrat an Grafiken, sogenannte Cliparts, die Sie für die Gestaltung Ihrer Weihnachtskarte verwenden können. Eine gute Quelle dafür ist http://openclipart.org . Dort finden Sie eine große Zahl von frei verwendbaren Grafiken und Motiven , die Sie für die Gestaltung Ihrer Karte kostenlos benutzen dürfen.
Inkscape
Die Funktionsvielfalt des Programms mag darüber hinweg täuschen aber Inkscape ist sehr einfach zu bedienen. In der Menüleiste des Programms finden Sie unter ‚Hilfe‘ -> ‚Einführungen‘ mehrere Tutorials in deutscher Sprache.
Bei der späteren Arbeit mit dem Programm werden Sie immer wieder mal genauere Informationen über bestimmte Funktionen benötigen. Wollen Sie zügig mit Inkscape arbeiten, empfehle ich Ihnen deshalb, zumindest das Kapitel Grundlagen in den Hilfetexten einmal komplett durchzulesen.
In dieser kleinen Anleitung verzichte ich auf weitere Erläuterungen zu den dort erklärten Befehlen und Funktionen. Alle zusätzlich verwendeten Funktionen versuche ich natürlich in einem angemessenen Umfang zu beschreiben. Dabei gehe ich davon aus, dass Sie im Umgang mit dem Computer bereits ein wenig geübt sind, und vielleicht schon mit anderen Programme gearbeitet haben.
Am einfachsten lernen Sie die wichtigsten Funktionen des Programm kennen, wenn Sie diese selbst anwenden. Aus diesem Grund habe ich mich hier auch weitgehend auf die Verwendung bereits fertiger Cliparts als Bildelemente beschränkt. Ich glaube, auf diese Weise macht man zu Anfang viel schneller Fortschritte, als wenn man sich gleich zu viel zumutet. Mit etwas mehr Übung werden Sie alle benötigten Bildobjekte selbst herstellen können.
Programmstart
Ich hoffe, sie haben sich bereits schon ein wenig mit dem Programm vertraut gemacht und sich auch das Grundlagen-Kapitel im Hilfe-Menü von Inkscape angesehen. Dann sollten Sie sich auf der Arbeitsfläche schon mal gut zurechtfinden, Objekte hinzufügen und bewegen können und auch Werkzeuge benutzen. Dann legen wir jetzt los.
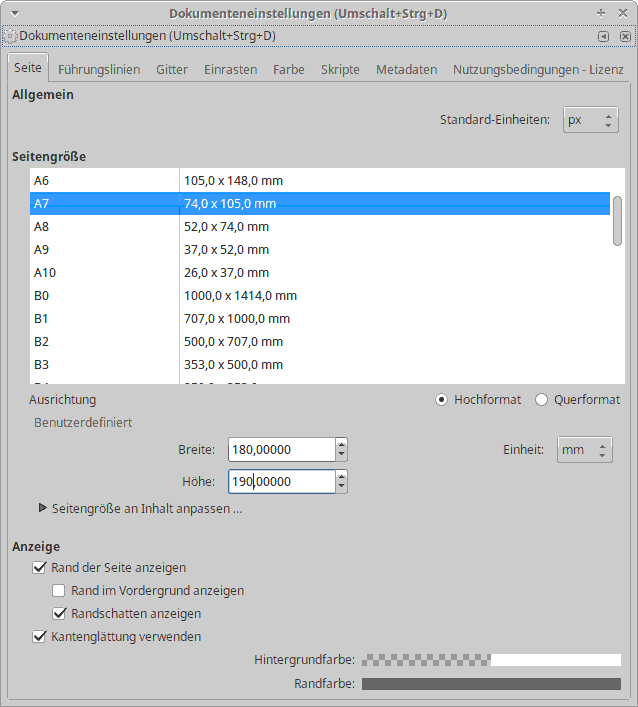
Da die Weihnachtskarte ausgedruckt wird, sollte man als erstes dem Dokument die passende Größe geben: Unter dem Menüpunkt ‚Datei‘ > ‚Dokumenteneinstellungen‘ öffnen Sie dazu den Änderungsdialog für das Dokument. Wählen Sie hier als Standardeinheit ‚mm‘. Dadurch werden alle Maßangaben in Millimeter angezeigt.
Druckformat festlegen
 Die Seitengröße entspricht der Größe, mit der das Dokument ausgedruckt wird. Ich habe für mein Beispiel eine Faltkarte gewählt, die aufgefaltet etwa 180 x 190 mm misst und trage deshalb diese Abmessungen in die dafür vorgesehenen Felder ein.
Die Seitengröße entspricht der Größe, mit der das Dokument ausgedruckt wird. Ich habe für mein Beispiel eine Faltkarte gewählt, die aufgefaltet etwa 180 x 190 mm misst und trage deshalb diese Abmessungen in die dafür vorgesehenen Felder ein.
Nach der Eingabe wird der Dialog einfach geschlossen. Haben Sie Ihre Maße eingegeben, sollten Sie das Dokument unter dem Menüpunkt ‚Datei‘ -> speichern oder mit STRG +S zunächst einmal sichern. Speichern Sie zwischendurch immer wieder mal Ihre Arbeit ab, das kann nie schaden.
Den Hintergrund der Karte erstellen
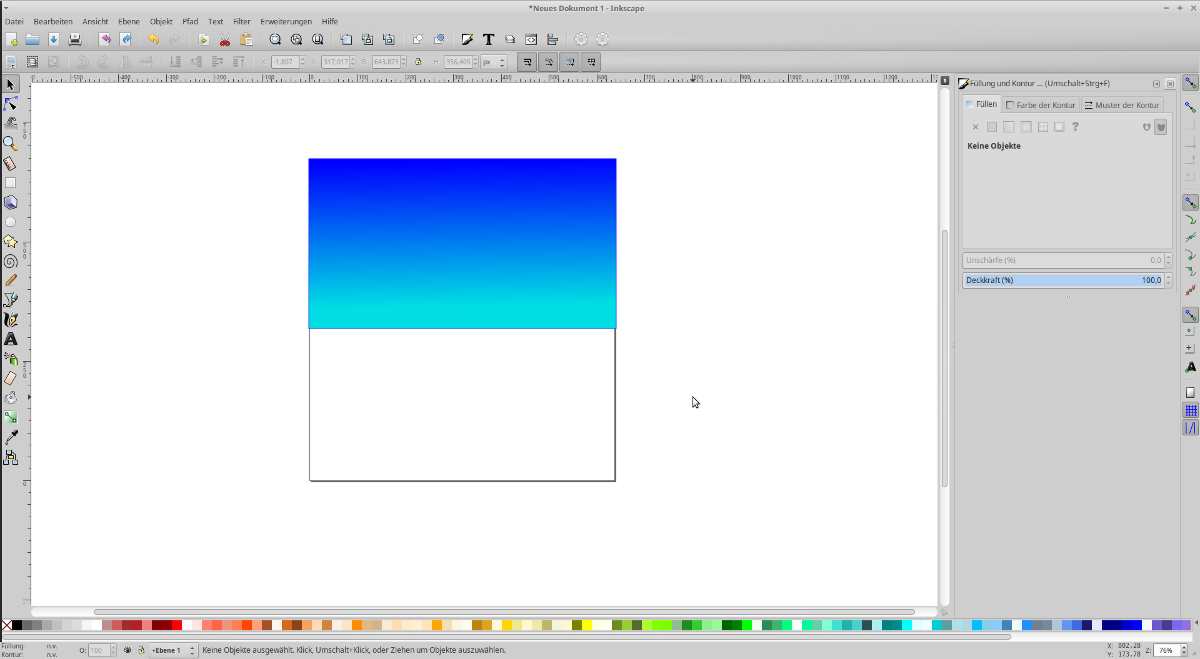
Als nächstes erstellen wir mit dem entsprechenden Werkzeug zwei rechteckige Flächen für den Hintergrund, eine oberhalb, die andere unterhalb der Horizontlinie.
Farbverlauf für den Himmel
 Mit dem soeben erstellten Rechteck als aktives Objekt klicken Sie nun auf einen passenden Farbton für den Himmel in der Farbpalette am unteren Bildschirmrand und weisen dem Rechteck damit diesen Farbton als Füllfarbe zu. Um auch dem Rand des Rechtecks diese Farbe zuzuweisen, wiederholen Sie den Klick bei gedrückter Shift-Taste. Damit haben Sie die Grundfarbe für den Himmel festgelegt.
Mit dem soeben erstellten Rechteck als aktives Objekt klicken Sie nun auf einen passenden Farbton für den Himmel in der Farbpalette am unteren Bildschirmrand und weisen dem Rechteck damit diesen Farbton als Füllfarbe zu. Um auch dem Rand des Rechtecks diese Farbe zuzuweisen, wiederholen Sie den Klick bei gedrückter Shift-Taste. Damit haben Sie die Grundfarbe für den Himmel festgelegt.
So ein einfarbiger Hintergrund ohne jede Struktur wirkt natürlich ein wenig eintönig. Deshalb werden wir mit dem Farbverlaufswerkzeug (STRG + F1) einen Farbübergang hinzufügen. Ziehen Sie von unten nach oben mit dem Werkzeug eine gerade Linie in das Rechteck und klicken anschließen auf die dunkelblaue Farbe in der Palette.
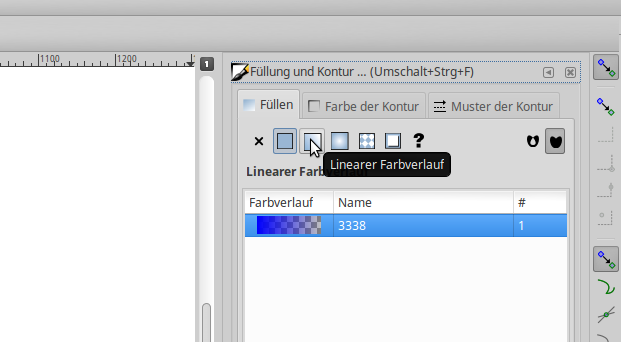
Um den Blauton etwas abzudunkeln, öffnen wir mit Umschalt-STRG-F den Dialog für die Füllung und die Konturen.
 Unter ‚linearer Farbverlauf‘ auf ‚Bearbeiten‘ (das Bleistiftsymbol) klicken und in der Werkzeugleiste einen Menüstop auswählen.
Unter ‚linearer Farbverlauf‘ auf ‚Bearbeiten‘ (das Bleistiftsymbol) klicken und in der Werkzeugleiste einen Menüstop auswählen.
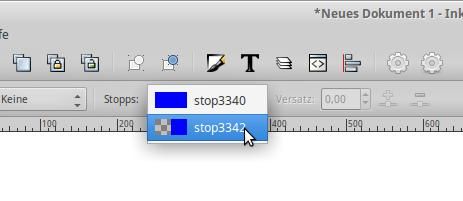
 In dem nun erscheinenden Farbverlaufs-Editor den dunklen Blauton auswählen und den Farbton mit Hilfe der Regler verändern.
In dem nun erscheinenden Farbverlaufs-Editor den dunklen Blauton auswählen und den Farbton mit Hilfe der Regler verändern.
Fügen Sie nun noch in die untere Hälfte des Dokuments ein zweites Rechteck hinzu und vergeben dafür die Farbe Weiß. Es darf das soeben erstellte Rechteck etwas überlappen, darauf kommt es nicht so sehr an.
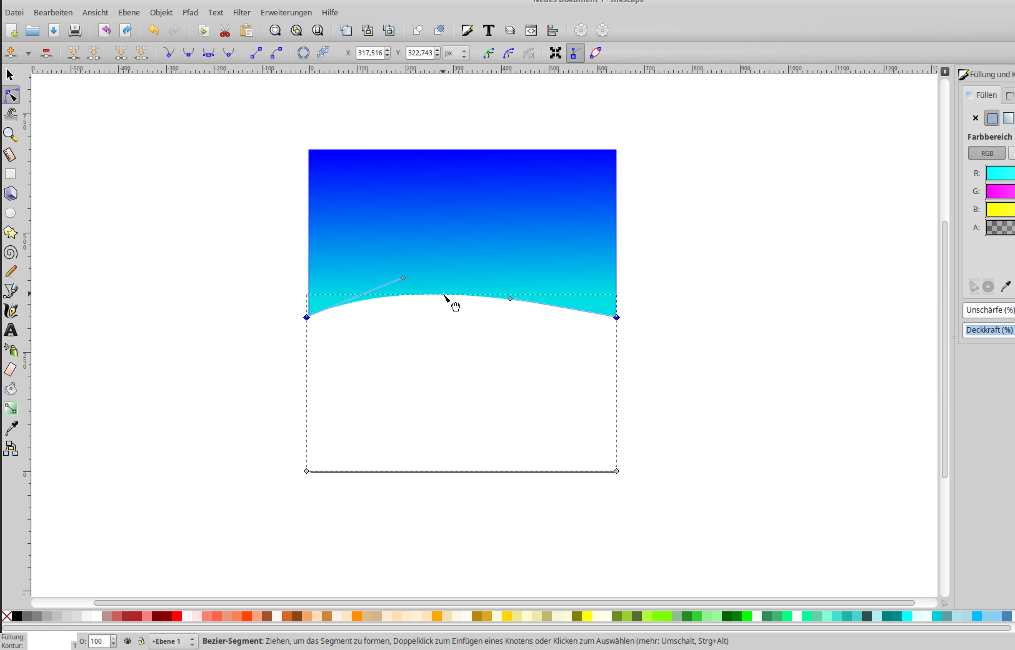
Jetzt geben wir der Horizontlinie eine geschwungene Form:
Dazu müssen wir das Rechteck zunächst in einen Pfad umwandeln. Die entsprechende Funktion befindet sich als oberster Eintrag im Menü ‚Pfad‘.
Wenn das erledigt ist werden nach einem Doppelklick auf das Rechteck vier Knoten angezeigt.

Die Linie zwischen den beiden oberen Knoten, läßt sich mit der Maus verschieben. Dabei werden zwei Anfasser sichtbar, mit deren Hilfe Sie die Form der Linie verändern können.
Nach dieser Klick-Orgie kommt zur Entspannung etwas Neues, dass Sie aus dem Grundlagen-Kapitel der Inkscape-Hilfe noch nicht erfahren haben.
Bald sind wir dann aber soweit, die letzten Objekte auf der mittleren Ebene anzuordnen.
Ebenen
Inkscape kennt die Verwaltung von mehreren Ebenen. Diese Ebenen kann man sich wie durchsichtige, übereinander gestapelte Arbeitsoberflächen vorstellen. Objekte können auf einzelnen Ebenen platziert und auch von Ebene zu Ebene verschoben werden. Der Ebenendialog, den Sie mit STRG-L aufrufen können, zeigt alle verwendeten Ebenen als Liste an. Dabei gilt: Objekte auf der obersten Ebene verdecken darunter liegende.
Im Ebenendialog können Sie Ebenen hinzufügen oder entfernen (Plus- / Minus-Button), die Reihenfolge der Ebenen verändern (Pfeil-Buttons), Ebenen samt aller darauf befindlicher Objekte unsichtbar machen (Augensymbol) und Ebenen für die Bearbeitung sperren (Schloss). Der letzte Punkt ist wirklich sehr sinnvoll.
Sind Farbe und Größe unserer beiden Rechtecke genau nach unseren Vorstellungen, können wir Sie mit einem Klick auf das Schlosssymbol vor unbeabsichtigten Veränderungen zu schützen. Jetzt!
Abgesehen von diesem ganz offensichtlichen praktischen Nutzen scheint die Verteilung von einzelnen Bildelementen auf verschiedene Ebenen auf den ersten Blick vielleicht als überflüssige Spielerei. Aber benötigt man eine größere Zahl von Objekten wird der Vorteil sehr schnell deutlich. Durch die Verwendung von Ebenen ist es einfacher, den Überblick zu behalten.
Für unser Weihnachtskarten-Projekt birgt die Verwendung von Ebenen aber noch ganz andere Möglichkeiten. Legen Sie Vordergrund-, Hintergrund- und mittlere Bildelemente auf getrennte Ebenen, haben Sie später die Möglichkeit diese auch einzeln auszudrucken. Wenn Sie mit der Sandwich-Technik Weihnachtskarten basteln wollen, ist das natürlich von Vorteil
Für die weitere Arbeit füge ich deshalb drei zusätzliche Ebenen ein. Nach einem Doppelklick auf den vorgegebenen Namen in der Liste benenne ich diese, sehr einfallsreich, als ‚Hintergrund‘, ‚Mitte‘ und ‚Vordergrund‘.
Sternenhimmel
Ich hoffe, Sie sind mir bis hierher gefolgt und haben sich in der Zwischenzeit ebenfalls mit Cliparts versorgt. Einige davon werden wir gleich auf die Ebenen verteilen.
Zuerst müssen wir noch den Sternenhimmel erzeugen und auf die Hintergrundebene setzen.
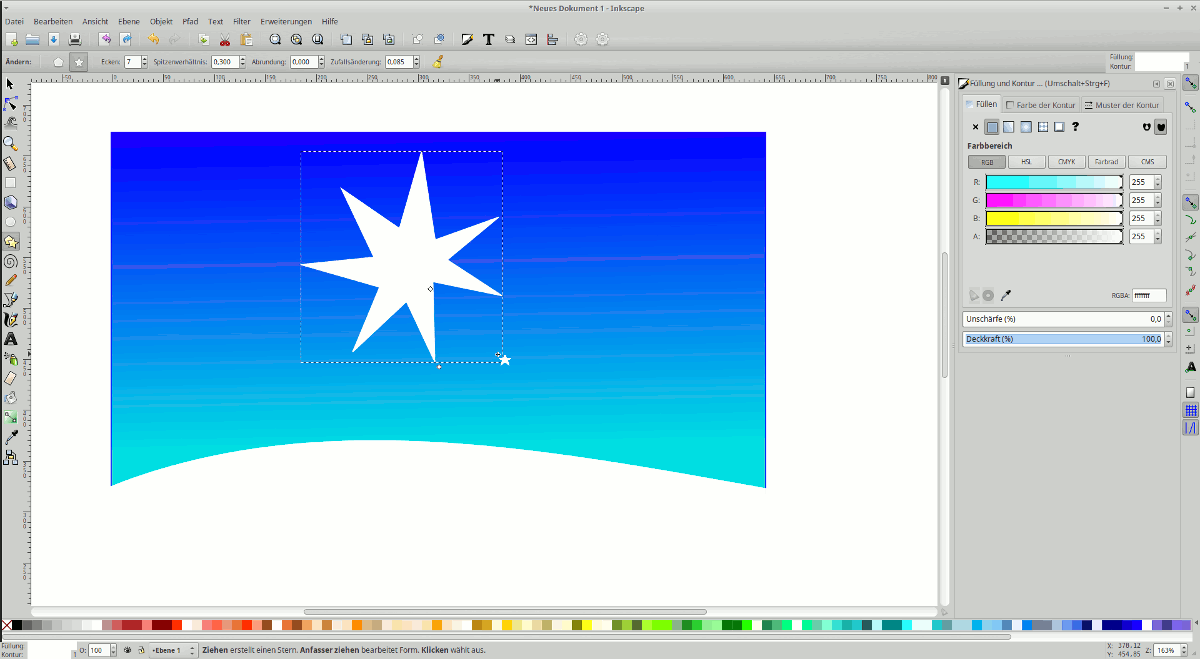
 In der Werkzeugleiste gibt es dafür ja ein eigenes Werkzeug: ‚Sterne und Polygone‘. Das wählen wir aus und setzen einen Stern auf die Hintergrundebene. Erzeugt Inkscape statt des Sterns ein Polygon, können Sie Form und Größe durch einen Klick auf das Sternsymbol in der Werkzeugeinstellungsleiste (die heißt wirklich so) ändern.
In der Werkzeugleiste gibt es dafür ja ein eigenes Werkzeug: ‚Sterne und Polygone‘. Das wählen wir aus und setzen einen Stern auf die Hintergrundebene. Erzeugt Inkscape statt des Sterns ein Polygon, können Sie Form und Größe durch einen Klick auf das Sternsymbol in der Werkzeugeinstellungsleiste (die heißt wirklich so) ändern.
Nachdem Sie Ihren Stern hinzugefügt haben, aktivieren Sie das Auswahlwerkzeug und machen den Stern zum aktiven Objekt. Nun den Stern soweit verkleinern, dass er fast nur noch als Punkt zu erkennen ist. Mit STRG-D eine Kopie des Sterns erstellen und neben den Ersten verschieben. Erstellen Sie auf diese Weise noch zwei oder drei weitere Kopien mit jeweils anderen Farben Weiß, Hellgelb, Hellblau und Hellrot und verändern jedesmal auch leicht die Form.
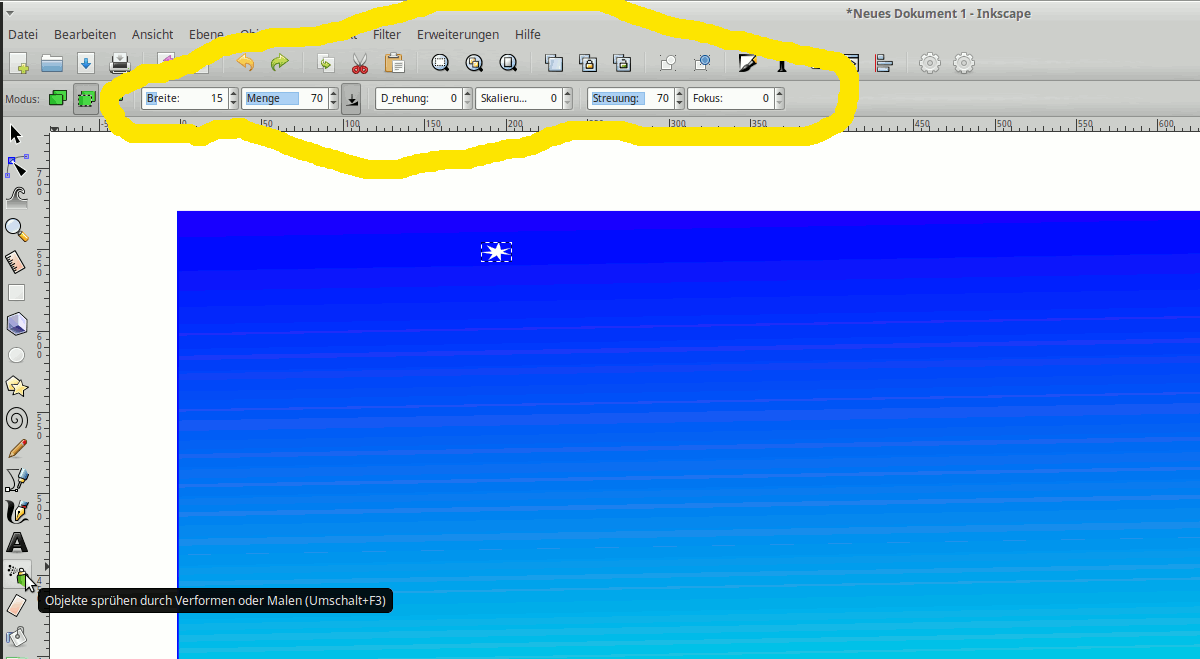
 Markieren Sie einen Stern und wählen das Werkzeug ‚Spraydose‘. Stellen Sie die Werte für Breite, Menge, Maßstab, Streuung und Fokus wie abgebildet ein oder experimentieren Sie selbst und versuchen die für Sie passenden Einstellungen zu finden.
Markieren Sie einen Stern und wählen das Werkzeug ‚Spraydose‘. Stellen Sie die Werte für Breite, Menge, Maßstab, Streuung und Fokus wie abgebildet ein oder experimentieren Sie selbst und versuchen die für Sie passenden Einstellungen zu finden.
Setzen Sie nicht zu Viele auf einmal, denn wir müssen diesen Vorgang für jeden unserer vier Sterne wiederholen. Es kann sein, dass Sie nachträglich einige zu groß geratene Sterne löschen müssen, weil sie das Gesamtbild stören. Zum Schluss sollten Sie einen prächtig gefüllten Sternenhimmel haben.
 Nun setzen wir auf die mittlere Ebene die anderen benötigten Objekte und arrangieren Sie so lange, bis wir mit dem Gesamtbild zufrieden sind. Hinzugefügt werden Bilddateien über den Menüpunkt “Datei” -> “Importieren”. Zum Schluss können Sie mit dem Textwerkzeug auf die vordere Ebene einen Text Ihrer Wahl platzieren.
Nun setzen wir auf die mittlere Ebene die anderen benötigten Objekte und arrangieren Sie so lange, bis wir mit dem Gesamtbild zufrieden sind. Hinzugefügt werden Bilddateien über den Menüpunkt “Datei” -> “Importieren”. Zum Schluss können Sie mit dem Textwerkzeug auf die vordere Ebene einen Text Ihrer Wahl platzieren.
Damit hätten wir die Vorlage für unsere Weihnachtskarte fertig gestellt. Sie können sie ausdrucken oder als Pdf-Datei abspeichern.
Ich empfehle Ihnen aber auch die Original-Datei für weitere Bearbeitungen aufzubewahren. Denn Sie können einmal erstellte Objekt natürlich auch in anderen Projekten wiederverwenden. Das geht aber nur, wenn Sie Ihren Entwurf im SVG-Format abspeichern.
Ich hoffe, diese kleine Anleitung war für Sie Hilfe und Anregung zugleich und wünsche Ihnen viel Vergnügen bei der Beschäftigung mit diesem Programm.