Visitenkarten selbst gestalten
Es gibt viele Gründe, Visitenkarten selbst zu gestalten. Sei es zur Zeitersparnis oder um eine wirklich individuelle Gestaltung und die Umsetzung eigener Ideen zu erreichen.
Hier zeige ich Ihnen, wie Sie ganz einfach Ihre eigene Visitenkarte erstellen können. Sie brauchen dazu nicht einmal ein spezielles Visitenkarten Programm. In Inkscape erstellen Sie eine eigene Vorlage, die Sie am heimischen PC bogenweise selbst ausdrucken können.
So werden Sie Ihr eigener Visitenkarten Designer.
Inkscape ist ein pfiffiges Vektor-Zeichenprogramm mit dem man viele Arten von Druckvorlagen für Grußkarten, Einladungen, Poster, Flyer, Broschüren und natürlich auch Visitenkarten selbst gestalten kann. Kurz vor Weihnachten letzten Jahres hatte ich hier ja bereits in einer kleinen Anleitung gezeigt, wie man damit recht einfach Weihnachtskarten erstellen kann.
Deswegen setze ich voraus, dass Ihnen die Bedienung von Inkscape bekannt ist. Wenn nicht, empfehle ich Ihnen einen Blick in den Artikel zu werfen. Darin beschreibe ich die wichtigsten Grundlagen für die Bedienung. Und, wie Sie sehen werden, die Sache ist recht simpel.
Solche mit Inkscape erstellten Vorlagen eignen sich vor allem für den Ausdruck am heimischen Drucker. Druckereien benötigen für Aufträge in der Regel besonders aufbereitete Druckvorlagen mit speziellen Farbmodellen. Ich bin im Augenblick leider nicht auf dem aktuellen Stand, wie weit bei Inkscape die Unterstützung von ICC-Profilen vorangeschritten ist. Bislang jedenfalls war es schwierig, Grafiken mit den entsprechenden Farbdefinitionen aus dem CMYK-Farbraum zu exportieren. Dafür eignen sich andere Programme, wie zum Beispiel Scribus, viel besser.
Von dieser Einschränkung abgesehen, ist Inkscape aber die ideale Visitenkarten Software aus dem Open Source Bereich, mit der eigene Ideen leicht umzusetzen sind.
Um den Artikel nicht noch weiter aufzublähen, habe ich einige weitere Informationen in einen eigenen Text ausgelagert.
Soweit ich (und Wikipedia) weiß, ist die Visitenkarten Größe nicht standardisiert. Trotzdem haben sich einige Visitenkartenformate durchgesetzt. Die gebräuchlichste Größe in Europa ist wohl das bekannte Scheckkartenformat von 85 mm x 55 mm. In dieser Anleitung orientiere ich mich daran. Möchten Sie ein anderes Visitenkartenformat benutzen, müssen Sie die entsprechenden Einstellungen natürlich abändern.
Visitenkarten Druck
Der Ausdruck sollte auf stabilem Druckkarton (ca. 220g/m²) erfolgen. Auch Fotopapier ist für den Ausdruck von Visitenkarten sehr gut geeignet. Allerdings sollte man dann auch eine gute Schneidemaschine für den Zuschnitt benutzen.
Für den Selbstdruck von Visitenkarten ist auch spezielles Visitenkarten Papier erhältlich. Das sind Bögen mit meist zehn perforationslos und passend vorgestanzten Visitenkarten, die nach dem Druck von der Trägerschicht abgehoben werden. Damit habe ich ganz gute Ergebnisse erzielt und hier gehe ich von der Verwendung solcher Bögen aus.
Herstellerabhängige Formate
Diese vorgestanzten Visitenkarten-Bögen werden natürlich von verschiedenen Herstellern angeboten und man sollte dabei beachten, dass die Bögen von Hersteller zu Hersteller unterschiedliche Abstände zwischen den einzelnen Visitenkarten und auch zu den Rändern aufweisen können. Die wichtigsten Maße für die Formatvorlage erfährt man meist aus einem beiliegenden Informationsblatt.
Die von mir verwendeten Visitenkarten-Bögen haben folgende Maße, auf die ich mich im Folgenden beziehe:
Dokumentgröße: A4
Rand oben: 6 mm.
Rand links: 16,78 mm
Kartenabstand horizontal: 6 mm
Kartenabstand vertikal: 1,5 mm
Kartengröße (B x H) : 85 x 54 mm
Anzahl Karten pro Bogen: 2 je Zeile, 5 je Spalte
Abweichende Maße müssen Sie für Ihre Formatvorlage natürlich entsprechend anpassen.
Visitenkarten gestalten
Möchte man Visitenkarten selber machen, geht es einmal darum, ein gelungenes Visitenkarten Design zu finden. Dazu richtet man zunächst ein Dokument ein, das den Abmessungen der verwendeten Bögen entspricht. Den Entwurf der Visitenkarte gestaltet man dann am einfachsten innerhalb eines Rechtecks von der Größe der Visitenkarte. Darin werden Elemente für den Hintergrund, Texte, Logo usw. am besten jeweils auf einer eigenen Ebene arrangiert.
Ist das geschehen, kopiert man dann den Entwurf (also das gesamte Rechteck mit Inhalt) genau an die für den Ausdruck passenden Stellen der Formatvorlage. Die genaue Ausrichtung konstruiert man sich dabei aus den Herstellerangaben mit Hilfe von Führungslinien.
Das ist auch schon alles – und nun Schritt für Schritt:
Dokument einrichten
- Zunächst ein neues Dokument erstellen und am besten gleich, mit einem passenden Namen versehen, abspeichern.
- In den Dokumenteneinstellungen (Umsch-STRG-D) die Seitengröße auf DIN A4, Hochformat, einstellen und als Standard-Einheiten mm wählen.
- Unter dem Tab “Einrasten” folgende Einstellungen vornehmen: An Objekten, Gitter und Führungslinien “Nur einrasten, wenn näher als:” 10
- Denken Sie daran, zwischendurch immer wieder mal abzuspeichern.
Führungslinien anlegen
Die letzte Einstellung bewirkt das automatische Einrasten von Objekten, die näher als 10 mm an die Führungslinie herangeführt werden. Dadurch lassen sich die Visitenkarten natürlich einfach und sehr genau platzieren.
 Jetzt könnte man daran gehen alle benötigten Führungslinien einzeln einzufügen. Das ist aber sehr aufwendig und zudem mit Rechnerei verbunden.
Jetzt könnte man daran gehen alle benötigten Führungslinien einzeln einzufügen. Das ist aber sehr aufwendig und zudem mit Rechnerei verbunden.
Es geht auch einfacher:
Zunächst die Führungslinien für den oberen (6 mm) und linken Seitenrand setzten: Ein Doppelklick auf die Führungslinie öffnet einen Dialog. Hier lassen sich Werte exakt eintragen.

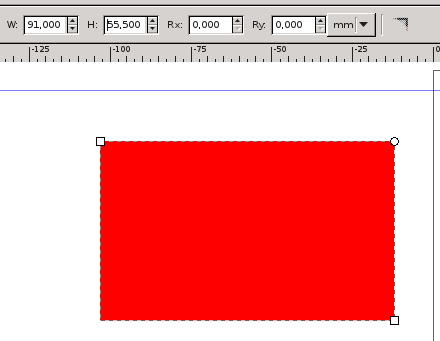
Nun neben dem Dokument eine Box erstellen. (Abb.1) Die Breite der Box entspricht der Breite der Visitenkarte + horizontaler Abstand. Also in diesem Beispiel 85 + 6 mm= 91 mm. Die Höhe beträgt Höhe Visitenkarte + vertikaler Abstand ( 54 + 1,5 = 55,5 mm).
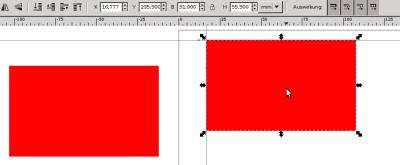
Mit STRG-D eine Kopie der ausgewählten Box erzeugen. Achten Sie darauf, dass das „Einrasten an Führungslinien“ eingeschaltet ist (Abb. 2).
 Mit einem Links-Klick die Kopie an die soeben erstellten Führungslinien heranziehen und einrasten.
Mit einem Links-Klick die Kopie an die soeben erstellten Führungslinien heranziehen und einrasten.
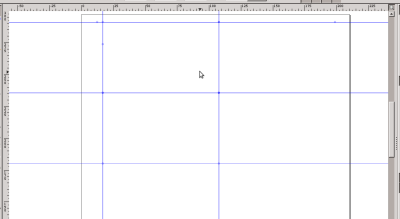
 Ist die Box an der richtigen Stelle eingerastet, UMSCHALT-G betätigen. Damit wird die Box in Führungslinien umgewandelt. In gleicher Weise nun weitere Boxen an die jeweils letzte Führungslinie einrasten und umwandeln, bis das Dokumentende erreicht ist.
Ist die Box an der richtigen Stelle eingerastet, UMSCHALT-G betätigen. Damit wird die Box in Führungslinien umgewandelt. In gleicher Weise nun weitere Boxen an die jeweils letzte Führungslinie einrasten und umwandeln, bis das Dokumentende erreicht ist.
Die Formatvorlage enthält jetzt alle benötigten Führungslinien für die korrekte Platzierung von 2 x 5 Visitenkarten.

Visitenkarten Design
Nun eine Box in der Größe der Visitenkarte anlegen (85 x 54 mm). Das ist der Container für den Hintergrund. Innerhalb dieser Box sollten Sie noch eine Box erstellen, in Breite und Höhe etwa 4 mm kleiner als die umgebende Box, und mittig ausrichten. Diese innere Box erzeugt einen Abstand zum Rand der Visitenkarte und verhindert, dass Texte und Grafiken am Rand der Visitenkarte kleben. Verwandeln Sie die innere Box mit UMSCHALT-G in Führungslinien.
Die Führungslinien bilden nun ein inneres Rechteck, Dahinein setzen Sie nun den Titel, eventuell ein Logo und den gewünschten Text. Verwenden Sie dabei jeweils einzelne Ebenen, können Sie die optische Wirkung jedes Elements (Farbgebung, Transparenz usw.) individuell steuern.
 Haben Sie auf diese Weise Ihre Visitenkarte fertig gestellt, markieren Sie sämtliche Objekte auf allen Ebenen mit CTRL-ALT-A und gruppieren anschließende alles mit CTRL-G.
Haben Sie auf diese Weise Ihre Visitenkarte fertig gestellt, markieren Sie sämtliche Objekte auf allen Ebenen mit CTRL-ALT-A und gruppieren anschließende alles mit CTRL-G.
Klonen
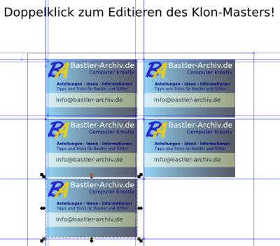
 Mit der Funktion „Klonen“ aus dem „Bearbeiten“-Menü einen Klon der ausgewählten Gruppe erstellen und auf die nächste freie Position ziehen und an den Führungslinien einrasten lassen. Wieder die erste Gruppe markieren und den Vorgang für die restlichen Visitenkarten wiederholen. Fertig.
Mit der Funktion „Klonen“ aus dem „Bearbeiten“-Menü einen Klon der ausgewählten Gruppe erstellen und auf die nächste freie Position ziehen und an den Führungslinien einrasten lassen. Wieder die erste Gruppe markieren und den Vorgang für die restlichen Visitenkarten wiederholen. Fertig.
Möchte man an den Klon-Eltern Änderungen vornehmen, genügt ein Doppelklick auf das entsprechende Objekt. Die Klone übernehmen diese Änderungen automatisch.
Viel Spaß beim Visitenkarten designen!